- WordPressプラグイン
- DocoDoco GeoTargeting plugin
コンテンツのHTMLタグをカスタマイズする
コンテンツのHTMLタグの構造について
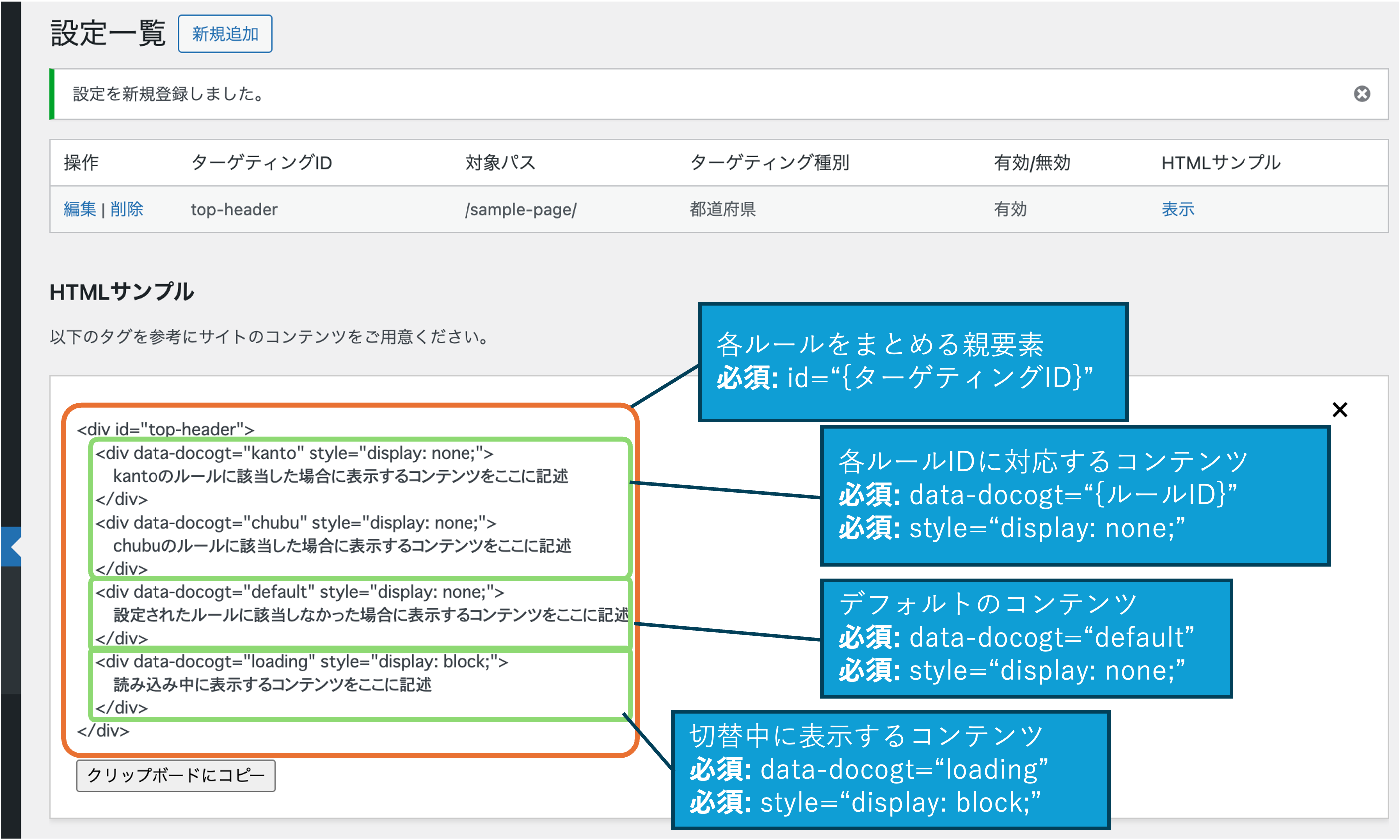
切替対象となるコンテンツのHTMLタグの基本形は以下のようになります。

各ルールをまとめる親要素
id 属性にターゲティングID を指定します。この要素の中に各ルールで表示するコンテンツを記述します。id が指定できていれば div タグ以外も使用可能です。必須のタグです。
各ルールIDに対応するコンテンツ
data-docogt 属性にルールIDを指定し、ページ読み込み時には表示されないように style=”display: none;” を指定します。
上記を満たしていれば div タグ以外も使用可能です。
設定したルール全てに対応するHTMLタグの記述が必須になります。
デフォルトのコンテンツ
ルールに一致しなかった場合に表示するコンテンツで、data-docogt 属性の値は default 固定です。ルールに一致しない場合は常にこのコンテンツが表示されるため、必須のHTMLタグです。
切替中に表示するコンテンツ
ページ読み込みからコンテンツ切替完了までの間に表示されるコンテンツです。 data-docogt 属性は loading 固定で、DocoDoco GeoTargetingがコンテンツの切り替えを完了するまでの間、表示されます。
data-docogt=”loading” のタグは必須ではありませんが、コンテンツの切り替えが完了するまでの間、ページのレイアウトを保つために記述することを推奨しています。
どのようにHTMLタグを切り替えるのか
DocoDoco GeoTargeting プラグインはどこどこJP APIやブラウザの位置情報の判定結果をもとに、一致するルールIDがあるかチェックし、コンテンツ切り替えを実施します。設定したルールに一致した場合と、どのルールにも一致しない場合について解説します。
以下のようなターゲティング設定を例に考えます。

一致するルールIDが見つかった場合
アクセス元のIPアドレスの都道府県判定が「静岡県」の場合を考えます。
この時、ルールID「chubu」に一致するため、data-docogt 属性の値が「chubu」のHTMLタグの display プロパティを削除して該当のコンテンツを表示します。それ以外の data-docogt 属性を持つHTMLタグは display プロパティに ‘none’ がセットされ、表示されなくなります。

ルールID “chubu” に一致した場合は data-docogt=”chubu” のみを表示する
一致するルールIDが見つからない場合
アクセス元のIPアドレスの都道府県判定が「沖縄県」だった場合、一致するルールIDがないため data-docogt=”default” のコンテンツが表示されます。それ以外の data-docogt 属性を持つHTMLタグは display: none; がセットされ、表示されなくなります。
カスタマイズ例
シンプルに img タグを切り替える実装です。

この例はdata-docogt 属性を指定していれば div タグである必要はないことを示しています。

