- ナレッジ
- その他
ジオターゲティングを実装したい サンプルスクリプト3:テキストの切り替え
都道府県ごとの切り替えや地方ごとの切り替えの応用編として、今回はバナーではなくテキストを切り替えるサンプルスクリプトをご紹介します。
このスクリプトでは、都道府県や地方ごとの切り替えと同様に、切り替えたいHTML要素にID属性を加え、どこどこJPから取得した値をもとに表示を切り替えます。
「地域ごとに最寄店舗の情報を表示したい」など、テキストを切り替えたいという場合に最適なサンプルスクリプトです。
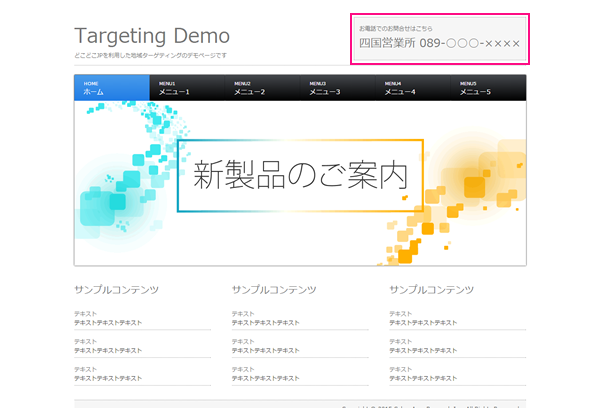
デモ
以下のリンクから、デモページをご覧ください。
https://knowledge.docodoco.jp/sample/demo_targeting01/
右上の「お電話でのお問合せはこちら」と表示された連絡先情報が、地域によって切り替わります。

準備するもの
・テキスト
地方切り替え用のテキスト9パターンを準備します。今回は、下記の表の通りにテキストを用意しました。
| 地方コード | 地方名 | テキスト |
|---|---|---|
| 01 | 北海道地方 | 北海道営業所 011-○○○-×××× |
| 02 | 東北地方 | 東北営業所 022-○○○-×××× |
| 03 | 関東地方 | 関東営業所 03-○○○○-×××× |
| 04 | 中部地方 | 中部営業所 052-○○○-×××× |
| 05 | 関西地方(近畿) | 近畿営業所 06-○○○○-×××× |
| 06 | 中国地方 | 中国営業所 082-○○○-×××× |
| 07 | 四国地方 | 四国営業所 089-○○○-×××× |
| 08 | 九州地方 | 九州営業所 092-○○○-×××× |
| 該当なし | 該当なし | 営業本部 03-××××-△△△△ |
地方コードと都道府県の対応は、「ジオターゲティングを実装したい サンプルスクリプト2:地方でグルーピング・画像の切り替え」をご覧ください。
・ジオターゲティング用のJavaScriptファイル
以下のサンプルスクリプトをコピーして、任意の場所にアップロードしてください。ここでは、ファイル名を「for_region_text.js」としました。
【JavaScriptファイル(for_region_text.js)】
$(function() {
if ( window.SURFPOINT ) {
areaTargeting_region_text();
}
});
// 地方コード判定によるコンテンツの出しわけ
// id属性で指定したhtmlタグの画像URLを、どこどこJPの値を用いて変更しています。
function areaTargeting_region_text() {
$("#close_up").html( docodoco_regioncode_to_text() );
/*
// jQueryを利用せずに出しわけを行う場合,それぞれ下記で書き換えることができます。
document.getElementById("close_up").innerHTML = docodoco_regioncode_to_text() ;
*/
}
// 変換テーブルをグローバル変数で定義
// region_code -> テキスト
var regionCodeToText = {
"01":"北海道営業所 011-○○○-××××",
"02":"東北営業所 022-○○○-××××",
"03":"関東営業所 03-○○○○-××××",
"04":"中部営業所 052-○○○-××××",
"05":"近畿営業所 06-○○○○-××××",
"06":"中国営業所 082-○○○-××××",
"07":"四国営業所 089-○○○-××××",
"08":"九州営業所 092-○○○-××××"
};
//変換テーブルに該当しなかった場合のテキスト内容
var regionDefaultText = "営業本部 03-××××-△△△△";
// どこどこJPの地方コードからテキストへ変換するための関数
function docodoco_regioncode_to_text(){
var ret;
// どこどこJPの値(SURFPOINT オブジェクト)が存在し、
// かつ変換テーブルに値が存在する場合のみテキストを変換。
//それ以外はデフォルトのテキスト内容。
if(SURFPOINT && regionCodeToText[SURFPOINT.getRegionCode()]){
ret = regionCodeToText[SURFPOINT.getRegionCode()];
}else{
ret = regionDefaultText;
}
return ret;
}
コンテンツの書き換え
・どこどこJPのAPIタグと外部ファイル
どこどこJPとjQueryとジオターゲティング用のJavaScriptファイル(for_region_text.js)をhtmlファイルのhead内に記述します。
※APIキーの発行がお済みでない方は、ご利用登録を行ってください。ご利用登録がお済みの方は、管理画面にログインしAPIキータグを確認してください。
【htmlファイル】
<head>
<script src="http://api.docodoco.jp/v6/docodoco?key=xxx" charset="utf-8"></script>
// どこどこJPのAPIタグは実際にお客様が発行されたものと入れ替えてください.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script src="js/for_region_text.js"></script>
</head>
・地方コード判定によるコンテンツの出しわけ
切り替えを行いたい要素に、id=”close_up” を加えます。
【htmlファイル】
<p id="close_up">営業本部 03-××××-△△△△</p>動作確認
地域ごとにテキストが切り替わるか検証するために、どこどこJPではWebプロキシサーバーを設定しています。管理画面にログイン後、Webプロキシのボタンをクリックしてください。

接続先の都道府県名をクリックするとホストとIPが表示されます。各ブラウザごとの設定方法を確認のうえご利用ください。

ジオターゲティングを実装してみよう
どこどこJPでは、この記事でご紹介した内容を無料でお試しいただけます。
簡単な実装で訴求効果を高めることができますので、ぜひご利用ください。

