- ナレッジ
- その他
ジオターゲティングを実装したい サンプルスクリプト2:地方でグルーピング・画像の切り替え
都道府県での切り替えに引き続き、今回は地方でグルーピングされたジオターゲティングのサンプルスクリプトをご紹介します。
例えば、「都道府県ごとに店舗や営業店はないけれど、地方ごとならある。」「地方ごとに訴求したいキャンペーンやコンテンツがある。」といった場合に最適なサンプルスクリプトです。
準備するもの
・バナー
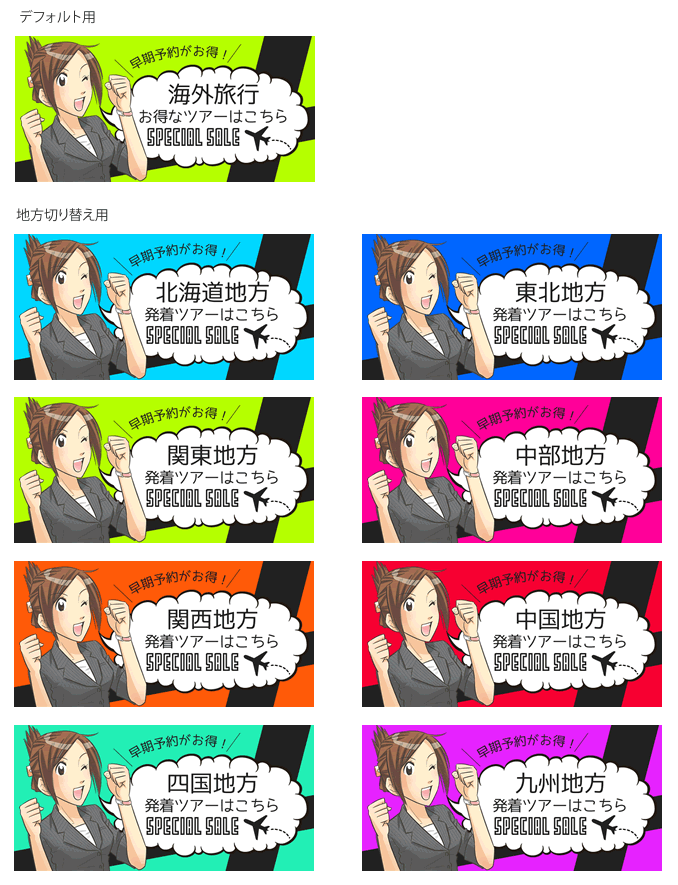
デフォルト用と地方切り替え用8つをそれぞれ作成します。

地方切り替え用画像は、どこどこJPの地方コードと対応した名前をつけます。今回は、北海道地方であれば「hokkaido.png」、東北地方であれば「touhoku.png」としています。
| 地方コード | 地方名 | 第一行政区画コード | 第一行政区画 |
|---|---|---|---|
| 01 | 北海道地方 | 01 | 北海道 |
| 02 | 東北地方 | 02 | 青森県 |
| 03 | 岩手県 | ||
| 04 | 宮城県 | ||
| 05 | 秋田県 | ||
| 06 | 山形県 | ||
| 07 | 福島県 | ||
| 03 | 関東地方 | 08 | 茨城県 |
| 09 | 栃木県 | ||
| 10 | 群馬県 | ||
| 11 | 埼玉県 | ||
| 12 | 千葉県 | ||
| 13 | 東京都 | ||
| 14 | 神奈川県 | ||
| 04 | 中部地方 | 15 | 新潟県 |
| 16 | 富山県 | ||
| 17 | 石川県 | ||
| 18 | 福井県 | ||
| 19 | 山梨県 | ||
| 20 | 長野県 | ||
| 21 | 岐阜県 | ||
| 22 | 静岡県 | ||
| 23 | 愛知県 | ||
| 05 | 関西地方(近畿) | 24 | 三重県 |
| 25 | 滋賀県 | ||
| 26 | 京都府 | ||
| 27 | 大阪府 | ||
| 28 | 兵庫県 | ||
| 29 | 奈良県 | ||
| 30 | 和歌山県 | ||
| 06 | 中国地方 | 31 | 鳥取県 |
| 32 | 島根県 | ||
| 33 | 岡山県 | ||
| 34 | 広島県 | ||
| 35 | 山口県 | ||
| 07 | 四国地方 | 36 | 徳島県 |
| 37 | 香川県 | ||
| 38 | 愛媛県 | ||
| 39 | 高知県 | ||
| 08 | 九州地方 | 40 | 福岡県 |
| 41 | 佐賀県 | ||
| 42 | 長崎県 | ||
| 43 | 熊本県 | ||
| 44 | 大分県 | ||
| 45 | 宮崎県 | ||
| 46 | 鹿児島県 | ||
| 47 | 沖縄県 |
・ジオターゲティング用のJavaScriptファイル
以下のサンプルスクリプトをコピーして、任意の場所にアップロードしてください。ここでは、ファイル名を「for_region.js」としました。
【JavaScriptファイル(for_region.js)】
$(function() {
if ( window.SURFPOINT ) {
areaTargeting_region();
}
});
// 地方コード判定によるコンテンツの出しわけ.
// id属性で指定したhtmlタグの画像URLを,どこどこJPの値を用いて変更しています.
function areaTargeting_region() {
$("#close_up").attr( "src", "img/" + docodoco_regioncode_to_filename() );
/*
// jQueryを利用せずに出しわけを行う場合,それぞれ下記で書き換えることができます.
document.getElementById("close_up").src = "img/"+ docodoco_regioncode_to_filename() ;
*/
}
// 変換テーブルをグローバル変数で定義
// region_code -> ファイル名
var regionCodeToFile = {
"01":"hokkaido.png",
"02":"tohoku.png",
"03":"kantou.png",
"04":"chubu.png",
"05":"kansai.png",
"06":"chugoku.png",
"07":"shikoku.png",
"08":"kyushu.png"
};
//変換テーブルに該当しなかった場合のファイル名
var regionDefaultFile = "default.png";
// どこどこJPの地方コードからファイル名へ変換するための関数
function docodoco_regioncode_to_filename(){
var ret;
// どこどこJPの値(SURFPOINT オブジェクト)が存在し、
// かつ変換テーブルに値が存在する場合のみファイル名に変換。
//それ以外はデフォルトのファイル名。
if(SURFPOINT && regionCodeToFile[SURFPOINT.getRegionCode()]){
ret = regionCodeToFile[SURFPOINT.getRegionCode()];
}else{
ret = regionDefaultFile;
}
return ret;
}
コンテンツの書き換え
・どこどこJPのAPIタグと外部ファイル
どこどこJPとjQueryとジオターゲティング用のJavaScriptファイル(for_region.js)をhtmlファイルのhead内に記述します。
※APIキーの発行がお済みでない方は、ご利用登録を行ってください。ご利用登録がお済みの方は、管理画面にログインしAPIキータグを確認してください。
【htmlファイル】
<head>
<script src="http://api.docodoco.jp/v6/docodoco?key=xxx" charset="utf-8"></script>
// どこどこJPのAPIタグは実際にお客様が発行されたものと入れ替えてください.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script src="js/for_region.js"></script>
</head>
・地方コード判定によるコンテンツの出しわけ
htmlファイルの画像を配置するimg要素に、id=”close_up” を加えます。
【htmlファイル】
<img id="close_up" src="img/default.png" width="520" height="80" alt="">ジオターゲティングを実装してみよう
どこどこJPでは、この記事でご紹介した内容を無料でお試しいただけます。ぜひご利用ください。

